Know Your Readers
The first question to ask yourself when writing content for the web is, who are you writing the content for?
Who are they?
There'd be no problem using optometrical jargon for a webpage that is aimed at optometrists! But if you were writing content for patients, then explanations for terms would be very appropriate and helpful. Determine how much your reader knows about a particular topic and write the content appropriately.
What are they trying to achieve?
Once you know who your readers are, figure out what they are trying to achieve by visiting a website. Are they looking for information about something, do they want to buy something, or create something? Once you have a good idea about the readers needs or goals, help them to satisfy these as soon as possible!
"The core of UX writing is understanding who you are writing for and shaping the content to help them." NNG
Know Yourself
Don't forget about what you want from the readers! For example, you may want them to make contact, or subscribe to a newsletter, or to buy something. Make your goals visible too. Saying this however, in the attempt to meet your own needs avoid design choices that are going to annoy your users. For example, don't use popups!
Readers are actually Scanners
A key to writing successful content for the web is to appreciate that, for the most part, people don't read websites, they scan. Specifically they are scanning for information that is relevant to their task. NNG That is, people have something in mind when they visit webpages, they are looking for something, they are not there just out of admiration (mostly).
As far back as 1997, research carried out by Jokob Nielsen found that 79% of tested users scanned webpages, and only 16% read word for word. And this finding hasn't changed in over 20 years!
Helping Readers Scan
Knowing that website users scan pages, how can we help them in their task? We can help them with information architecture, how the website is written, as well as how it is designed.
...with IA
Information architecture, or IA, is how a website as a whole is structured. IA is essential in providing good UX because it is how users find the information they are looking for. The first law of e-commerce for example, is that if the user can’t find the product, the user can’t buy the product. Keep the user front and center when making IA choices.
- Well thought out site navigation and taxonomies help people find what they are looking for.
- Easy to find global navigation helps visitors to orient themselves, even when their first page visit is not the home page. NNG
- Pages that prominently display the most important and relevant information allow visitors to complete their tasks quickly.
- Following conventions, for example, a news site highlights the biggest and newest story, allows visitors to orient themselves immediately.
- Being consistent with IA throughout the site provides visitors a sense of confidence. WebFX
...with Writing Style
Writing Style is about the words you choose and how they hang together, it is what gives meaning and flow. When meaning and flow are clear and consistent it makes for easy and quick scanning. Here are some guidelines:
- Write clear labels to represent content.
- Write meaningful headings and subheadings, keeping them brief and to the point. This will guide readers through the content and help them accomplish their tasks.
- Avoid thick, massive paragraphs with loads of ideas packed in! Try to keep one idea per paragraph.
- Be succinct! Interestingly studies show that people read 25% slower onscreen NNG, so keep it short and to the point.
- Our brains love lists! BBC
- Write in an inverted triangle format, i.e. start content with the most important information.

...with Design
"Good design promotes efficient scanning." NNG
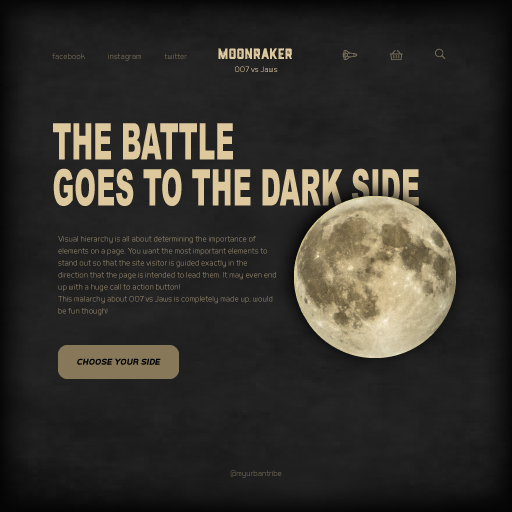
- Visual Hierarchy helps to organise the components of a webpage in such a way so as to make it easy to comprehend and pleasant to look at. Users can navigate and interact with ease and joy! Visual hierarchy helps direct users to the most important parts of the content, it guides and leads the attention. Larger elements get more attention. Bright colours and contrast help components stand out. Similar ideas or elements should be placed close together.

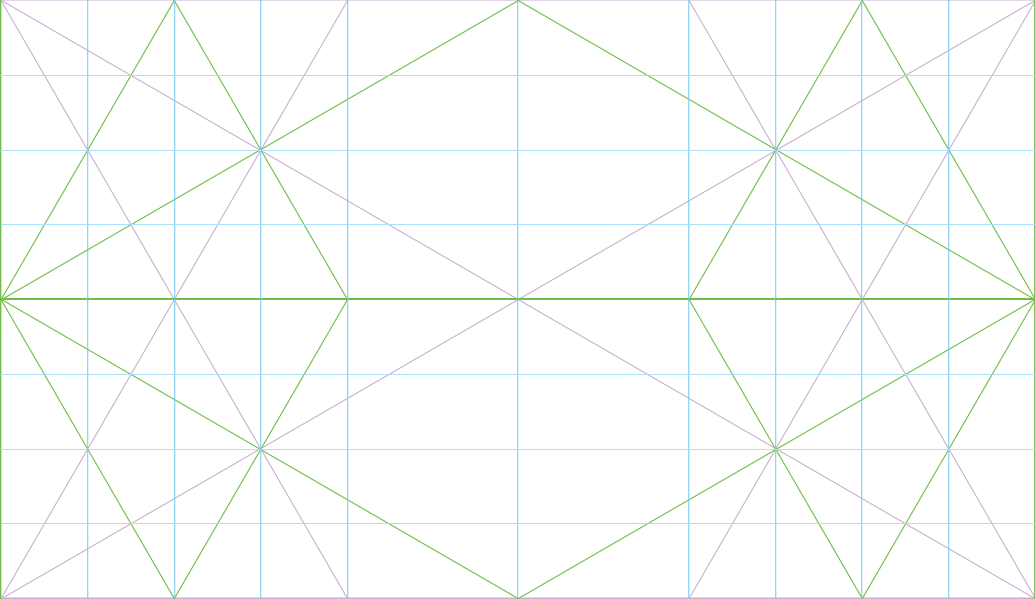
- Whitespace is kinda empty really, that space between and around things. Often referred to as negative space it is the part that is left blank, but not merely blank, it provides a balance, or context, between content (positive) and no-content (negative). Headings, paragraphs, and images for example, all have space around them. If they were all squished together it would be a bit tight and confusing! One of the benefits of designing directly in the browser is using mathematics to set space between elements. See Dynamic Symmetry in Web Design. Code enables consistency and thereby creates a flow or rhythm for a page. (If you'd like to get into the code side of things, Andy Bell writes a great article about improving the readability of websites.)
Highlighting keywords or sentences when content is quite dense can be very helpful to readers, e.g. Bold, Italics, or highlighted colour.
A pull quote is also a very effective method for highlighting important text for quick reference.
Please note that pull quotes duplicate text from the content, they should not stand on their own.
(This rule has been broken right here!)
Avoid low contrast or tiny text!
Diagrams & Images add visual interest as well as breaks up content. It speaks to those where an image speaks a 1000 words!
Go easy with animations. NNG
Environmental Benefit
The quicker a site visitor can find the information they need, the less work the server has to do, which reduces electrical output. Of course this amount is quite small, but when multiplied billions of times this can add up to a lot!
Conclusion
Writing for the web can be very different from writing for print. Research shows that website users scan for information which is relevant to their task. Help site visitors to scan webpages through good information architecture, by writing in a clear and succinct manner, and designing in such a way as to make the most important information most prominent.