How People Consume Websites
People consume websites in varied ways. For example, not everyone likes using a mouse, some prefer to use their keyboard instead. In addition to user preferences, site visitors may be using assistive technologies, for example, people who are blind or visually impaired use screen reader software to turn the text of a website into audio. These possibilities have implications for web-design as well as web-development.
Assistive Technologies
In the UK there are approximately 11 million people with disabilities using the internet. (ONS) That's over 15% of the UK population who may find it difficult to use a mouse or keyboard, or even view what's on their screens. Assistive technologies help to make websites more accessible.
Screen Readers
Screen readers, for example, turn text into audio, used primarily by blind or visually impaired people.
Jason Holt points out that "having a screen reader by itself does not make the internet accessible." Effort is required from the web-developer, for example, to enable a keyboard user to jump directly to the main article or content of the web-page. This can be achieved by adding a "Skip To Content" link at the top of the page. It's structured something like this in HTML:
- Code Language
- HTML
<a href="#main-content" class="visually-hidden">Skip To Content</a>
<header>
(...site logo and navigation...)
</header>
<main id="main-content">
(...awesome site content...)
</main>
Screen Magnifiers
Whilst there is built-in zoom functionality on browsers, screen magnifier software offers additional functionality, for example it is possible to zoom into certain sections of a page.
This video highlights the importance of semantic HTML markup, in other words, writing the code so that it has meaning. For example, using appropriate HTML elements for headings, paragraphs, lists, etc. The assistive software recognises these semantic elements.
Other technologies include voice recognition software, refreshable braille, eye tracking devices, and alternative keyboard and mouse.
User Preferences
One research study shows that 80% of people choose dark mode on their devices. There are other user preferences too, for example, some people really do not like flashing/blinking animations, these animations can make people feel anxious or even cause problems for people with ADHD.
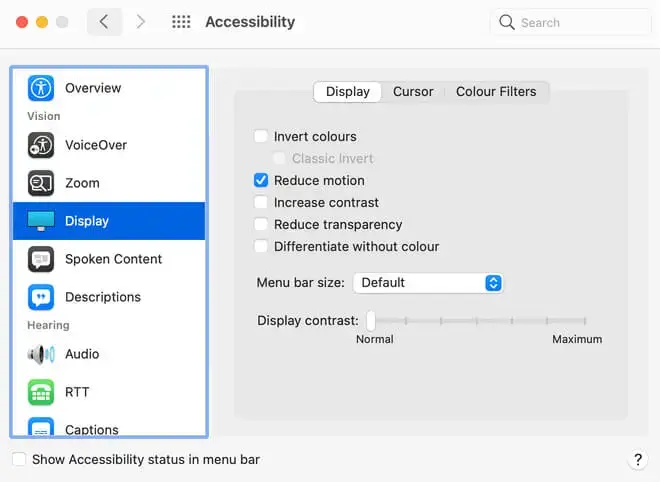
If a preference is set on a user device, then this preference can be accommodated in the styling of the website. The accessibility settings on the Mac OS for example, allows for reduced motion and increased contrast.

Most web-browsers currently support 6 user preference settings:
- prefers-reduced-motion
- prefers-reduced-transparency
- prefers-contrast
- prefers-color-scheme
- forced-colours
- prefers-reduced-data
Taking "prefers-reduced-motion" as an example, here below is how you can write accommodative CSS. That is, if a user has set their device to prefer reduced motion, then these styles will over-ride any other animation declarations.
- Code Language
- SCSS
@media (prefers-reduced-motion: reduce) {
* {
animation-duration: 0.01s !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01s !important;
scroll-behavior: auto !important;
}
}
Privacy Concerns
At the time of writing (November 2021), querying for user preferences can raise privacy concerns. W3C Media Queries Level 5 web-specification notes that "prefers-﹡" queries can be used as an active fingerprinting vector.
Wrapping up
People consume websites in their own individual way, be that through ability or preference. Websites must be designed and built with the principle of inclusiveness and accessibility. Here are some considerations when designing/developing your site:
- General note: What's common knowledge to you may not be for someone else!
- Give your links unique and descriptive names: Try not to say: "Click here to read about our company." Instead, say: "To learn more about our company, read About Us."
- For images, absolutely include alt text. Visually impaired users using screen readers will read an alt attribute to better understand an on-page image.
- If the image is only for decorative purposes, set an empty alt, like so
alt=""(NB, no space between the quotation marks). Screen readers will ignore the element. - Make sure that your text colour has enough contrast to the background colour. And be careful when overlaying text on images. If there is not enough contrast, the text will become difficult to read!
- Make sure your text is not too small, nor too thin (light)! Very thin font can be difficult to read even when the size is quite large.
- Go easy on animating website elements, bounce-in, fly-in, or drop-in. They are pretty cool, but what are they contributing to the reader's experience of the site?