Introduction
The intricate world of web development and design is a realm where creativity meets technology, often where artistic vision integrates with digital functionality. In this writings post, we dive into the essentials of crafting unique digital experiences, tailored to reflect each brand's distinct identity and cater to user needs.
Whether you're new to the world of websites or considering how to enhance your online presence, understanding the blend of art and science in web development and design is crucial. From the visually appealing elements of a user interface to complex coding that powers a site's functionality, every aspect plays a pivotal role in delivering an engaging and efficient online experience.
So, let's unravel the mysteries of UI & UX design, exploring the nuts and bolts of web languages like HTML, CSS, JavaScript, and PHP, and discover how bespoke themes and creative coding can elevate your website from the ordinary to delighting the visitor.
Web Development & Design: Walking a Fine Line
Web development is not just about coding; it's an art form that blends technical skill with creative vision. It's about walking a fine line where every line of code, every design element, plays a critical role in how a website looks, feels, and functions.
The Essence of Web Development
At its core, web development involves writing and structuring code that brings a website to life. This code can range from HTML, which forms the basic structure of a webpage, to CSS, which styles it, to JavaScript and PHP, which add dynamic and interactive elements. Every language has its unique role, working in harmony to build a seamless web experience.
Design Meets Code
Design in web development isn't just about aesthetics; it's about creating an intuitive and user-friendly interface. It's where the beauty of visual elements meets the precision of code. A slight alteration in CSS or a tweak in JavaScript can dramatically alter the user's visual and interactive experience, illustrating the importance of meticulous coding and design skills.
Reflecting a Brand's Identity
A website is often the first point of contact between a brand and its audience. It's crucial that it reflects the brand's identity, ethos, and values. This requires a deep understanding of both design principles and the brand's unique characteristics, ensuring that the website not only looks appealing but also resonates with the target audience.
In web development and design, the details matter. Every pixel, every line of code contributes to the story a website tells and the impression it leaves on its visitors.
“Design is the silent ambassador of your brand.”
-- Paul Rand, Art Director and Graphic Designer who designed the IBM logo
UI & UX Design: The Heart of User Interaction
In the digital world, UI (User Interface) and UX (User Experience) Design play pivotal roles in shaping how users interact with and perceive a website. While UI focuses on the aesthetic aspects — how a website looks, from the color palette to the typography — UX is all about the experience: how easy and enjoyable it is to navigate and use the site.
The Essence of UI & UX Design
UI Design is the visual gateway through which users access a website's services and content. It encompasses everything visual, from buttons and icons to spacing and layout. A well-designed UI not only catches the eye but also creates an intuitive path for users to follow, making their online journey seamless and pleasant.
UX Design, on the other hand, is the backbone of a user's journey. It's a blend of psychology and design, ensuring that the website is not just visually appealing but also functional and easy to navigate. UX involves understanding users' needs and expectations and crafting a flow that feels natural and effortless.
"A user interface is like a joke. If you have to explain it, it’s not that good.”
-- Martin LeBlanc, CEO and founder of IconFinder
Enhancing User Satisfaction through Design
Good UI/UX design is a key factor in user satisfaction. It’s about creating an environment where users can achieve their goals efficiently and enjoyably. A site that’s easy to navigate, loads quickly, and presents information in a digestible format will keep users engaged and satisfied.
Practices That Make a Difference
- Responsive Design: Ensuring that websites look great and function well on all devices, from desktops to smartphones.
- Accessibility: Designing for all users, including those with disabilities, which means considering color contrasts, keyboard navigability, and screen reader compatibility.
- Intuitive Navigation: Keeping menus and buttons straightforward and predictable helps users find what they need without confusion.
- Load Time Optimization: A fast-loading site keeps users engaged and reduces bounce rates.
- Consistent Branding: Aligning the visual elements with the brand’s identity to build trust and recognition. By prioritizing both UI and UX in web design, we create digital spaces that are not only beautiful but also functional, inclusive, and user-friendly.
The Building Blocks of The Web: HTML, CSS, JavaScript (...and PHP)
Web development is built on a foundation of several key programming and markup languages, each with its unique role in creating and managing a website. HTML, CSS, JavaScript, and PHP are some of the core languages, and they work in harmony to bring a website to life.
HTML: The Skeleton of the Web
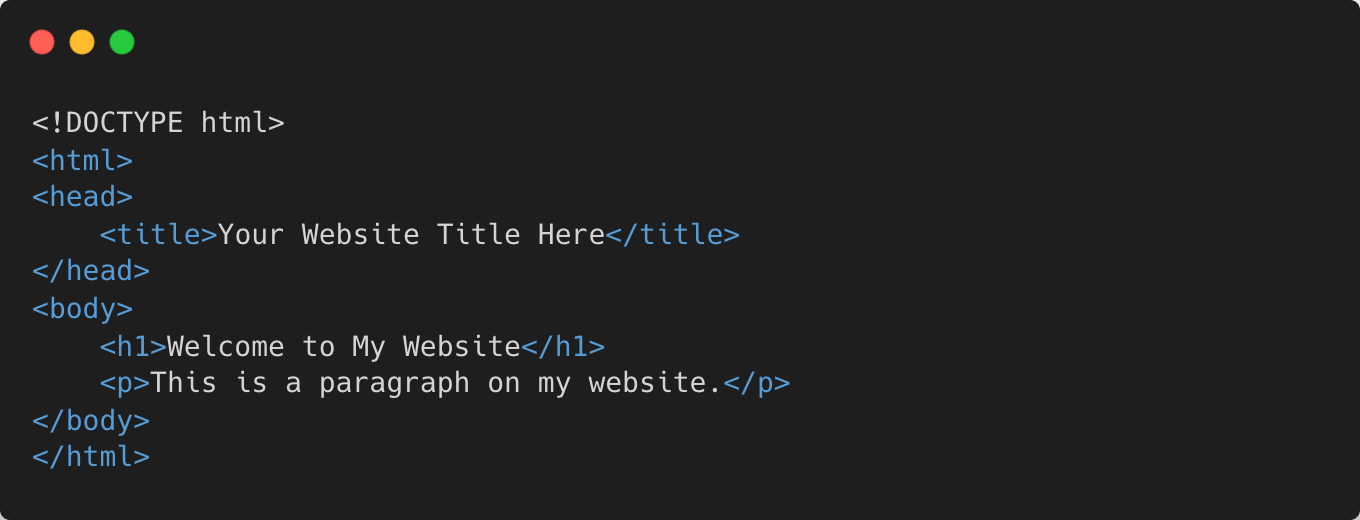
HTML (HyperText Markup Language) is the standard markup language used to create web pages. It forms the structural layer of a website, outlining elements like headings, paragraphs, links, and images. Think of HTML as the skeleton of a website, providing the basic structure upon which everything else is built.
HTML looks like this in a coding editor:

CSS: Styling the Web
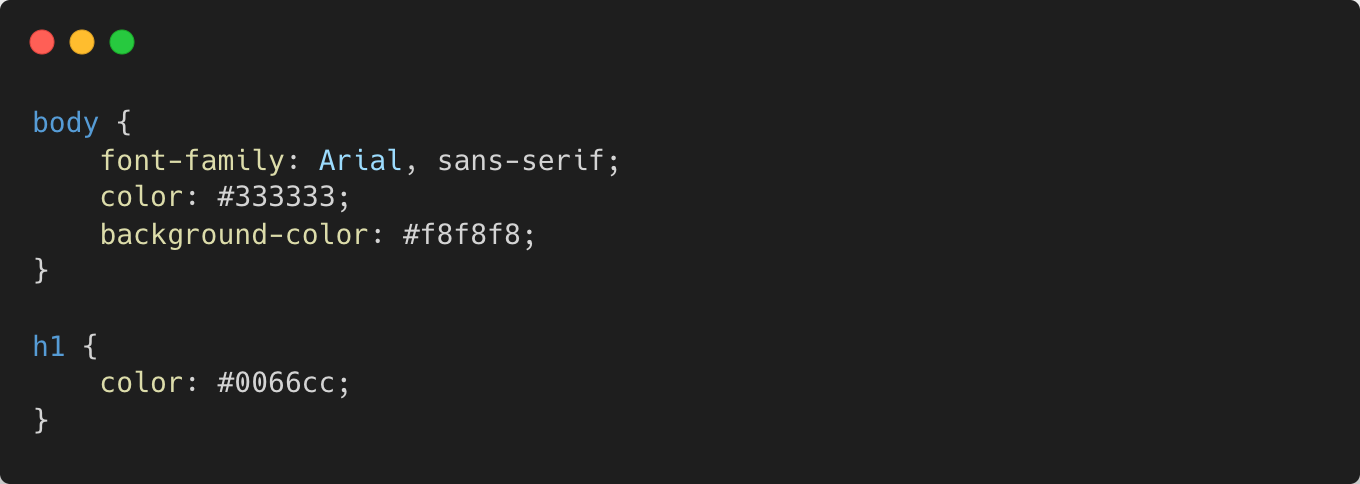
CSS (Cascading Style Sheets) is the language used for presenting the web page created with HTML. It's responsible for the visual style of a website, including layout, colours, fonts, and responsiveness. CSS breathes life into the HTML structure, turning a basic document into a visually engaging web page.
CSS looks like this in a coding editor:

JavaScript: Adding Interactivity
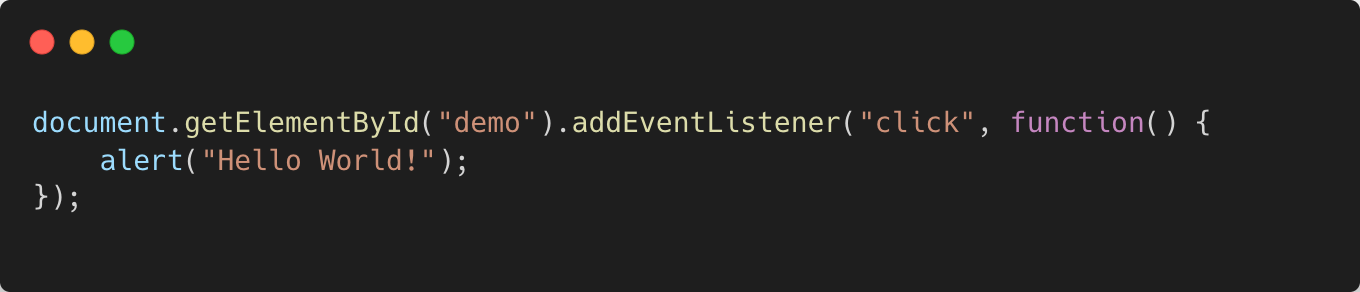
JavaScript adds interactivity to web pages. It's a scripting language that allows you to create dynamically updating content, control multimedia, animate images, and much more. JavaScript is like the nervous system of a website; it responds to user actions and brings the site to life.
JavaScript looks like this in a coding editor:

PHP: The Server-Side Script
PHP (Hypertext Preprocessor) is a server-side scripting language. It's used to develop dynamic and interactive web pages. PHP scripts can handle form data, generate dynamic page content, or send and receive cookies. Unlike HTML, CSS, and JavaScript, which are executed on the client-side (the user's browser), PHP is executed on the server before the HTML is sent to the browser.
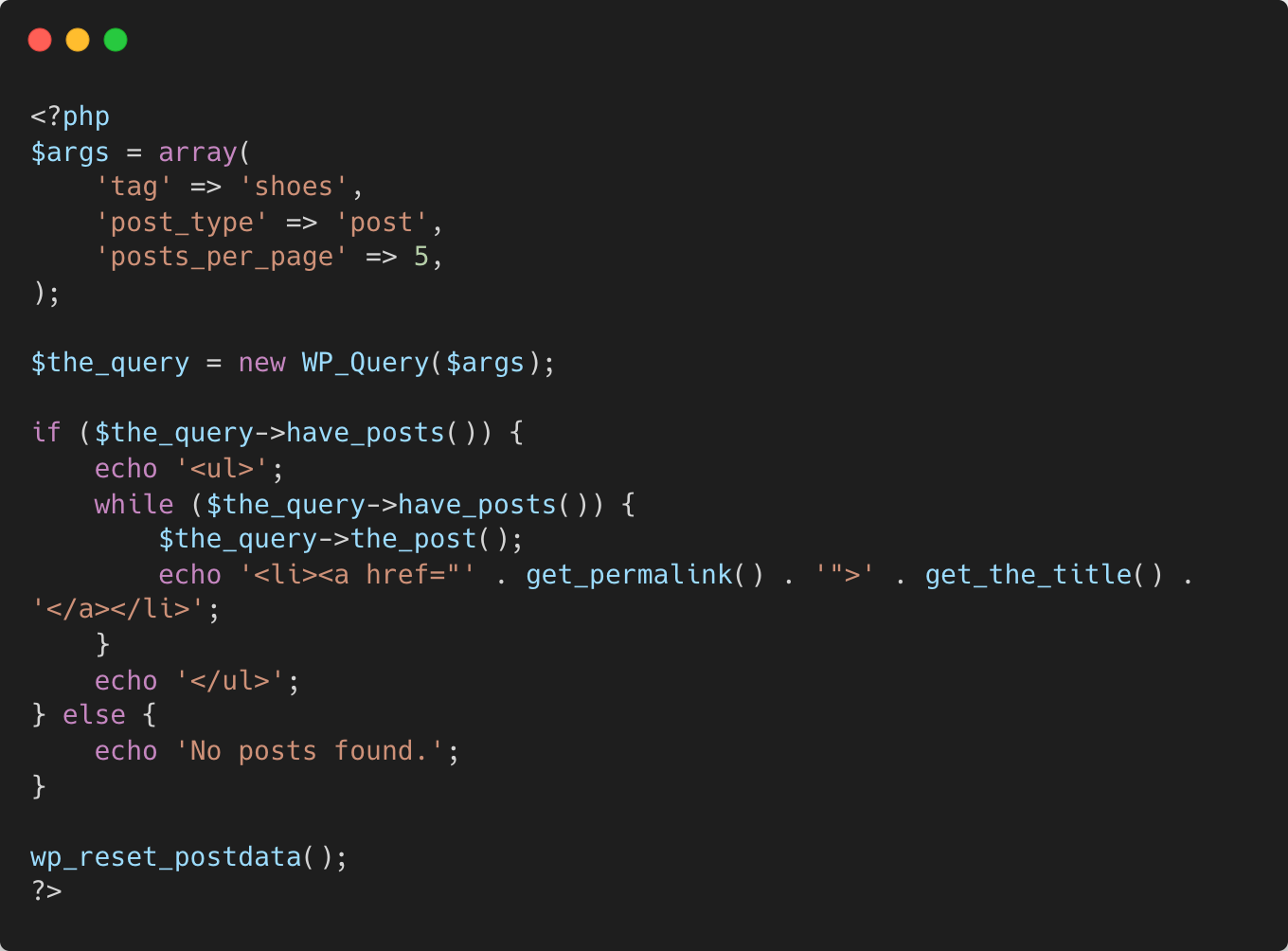
PHP in a WordPress context looks like this in a coding editor:

This PHP code snippet is designed to be used within a WordPress theme. It creates a new WP_Query object to fetch the latest 5 posts tagged with "shoes". It then checks if there are any posts that meet this criteria. If there are, it outputs them as a list of links to their respective posts. If no posts are found, it displays a message stating that no posts were found. Finally, it resets the post data to ensure that subsequent queries are not affected.
Wrapping Up This Discussion On Website Building Blocks
By understanding these fundamental building blocks of web development – HTML for structure, CSS for styling, JavaScript for interactivity, and PHP for server-side logic – one can appreciate the intricate dance between structure, style, interactivity, and functionality that goes into creating a modern website. However, it's important to note that these are just a few of the myriad languages and technologies employed in the vast world of web development. Other key players include Python, Ruby, Java, C#, SQL for database management, and newer JavaScript frameworks like React, Angular, and Vue.js. Each of these contributes in its own unique way to the rich tapestry of web development, enabling developers to craft increasingly sophisticated and dynamic web experiences.
Bespoke Theme Development: Tailoring to Specific Needs
In the world of web development, the concept of "bespoke" refers to creating custom-made solutions tailored to the specific needs and preferences of a client or project. Bespoke theme development is no different. It involves crafting unique website themes from scratch, ensuring every aspect of the design and functionality aligns perfectly with the client's brand identity and objectives.
The Essence of Bespoke Themes
A bespoke theme is akin to a tailor-made suit. Just as a tailor takes exact measurements to create a suit that fits one person perfectly, a web developer or designer constructs a bespoke theme to meet the precise requirements of a particular website. This process entails a deep understanding of the brand's ethos, target audience, and the desired user experience.
Advantages Over Pre-Made Themes
While pre-made themes offer convenience and cost-effectiveness, they often fall short in terms of flexibility and uniqueness. Bespoke themes, on the other hand, offer several key benefits:
- Uniqueness and Brand Alignment: Custom themes are designed with the brand's unique identity in mind, ensuring that the website stands out in the digital landscape.
- Optimised Performance: Tailor-made themes are often more streamlined and optimised for performance, as they contain only the features and code necessary for the specific website.
- Flexibility and Scalability: Bespoke themes can be developed with future growth in mind, allowing for easier updates and adaptations as the brand evolves.
- Enhanced Security: Custom themes reduce the risk of security vulnerabilities common in widely used pre-made themes.
Reflecting the Brand's Identity
A custom theme is more than just a collection of aesthetically pleasing elements. It's a strategic tool that encapsulates the essence of a brand. From the colour palette and typography to the layout and interactive elements, every detail is meticulously chosen to resonate with the brand’s story and values. This level of customisation ensures a more authentic and memorable user experience, fostering a stronger connection between the brand and its audience.
In summary, bespoke theme development offers an unparalleled opportunity to express a brand's identity in the digital space. It's an investment in a website that not only looks distinctive but also functions optimally, aligns with business goals, and provides an exceptional user experience.
Creative Coding: Beyond the Basics
Creative coding is an exciting frontier in web development that pushes the boundaries of what's possible in the digital realm. It's where coding transcends its traditional role and becomes a medium for artistic expression and innovative problem-solving.
What is Creative Coding?
At its core, creative coding is about using programming languages to create something expressive rather than functional. It's a form of digital art that harnesses the power of code to generate visuals, animations, interactive experiences, or even generative art. This approach to coding is often more experimental and exploratory, focusing on the aesthetic and experiential aspects of technology.
Distinguishing Creative Coding from Standard Practices
Unlike standard web development, which primarily focuses on building websites and applications that are functional and user-friendly, creative coding is often driven by the desire to create something visually stunning or conceptually intriguing. It's not just about making a website work; it's about making it captivate and delight.
While traditional web development might use code to layout a page or handle user interactions, creative coding might use the same languages (like JavaScript or CSS) to create intricate animations, interactive art pieces, or dynamically generated visual content.
Examples in Web Design
Creative coding finds its place in web design in various ways:
- Interactive Backgrounds: Websites with backgrounds that react to user interactions, creating an immersive experience.
- Dynamic Data Visualisations: Representing data in visually compelling and interactive formats.
- Web-based Art Installations: Using the web as a canvas for digital art, where users can interact and contribute to the piece.
- Experimental UI Elements: Menus, buttons, and other UI components with unconventional animations or interactions.
Wrapping Up This Discussion On Creative Coding
Incorporating creative coding into web design not only enhances the aesthetic appeal of a website but also offers users a unique and memorable experience. It blurs the line between web development and art, encouraging developers to think outside the box and users to engage with the web in new ways.
Conclusion
As we wrap up our journey through the diverse landscape of web development and design, it's clear how integral the fusion of these two disciplines is in crafting a compelling online presence. The seamless blend of design and development isn't just about aesthetics or technical prowess; it's about creating a holistic experience that resonates with users and fulfils the objectives of a brand or business.
In the realm of digital interaction, the importance of this blend cannot be overstated. A website is often the first point of contact between a business and its potential customers. It's where first impressions are formed and decisions are made. The visual appeal, ease of use, and overall functionality of a website can significantly influence these impressions and decisions.
As you consider your own web presence, think beyond the basics. Consider how the elements of UI & UX design, the intricacies of coding, and the personal touch of bespoke themes and creative coding can elevate your site. Whether it's a simple blog, a corporate website, or an online store, every aspect of your web presence should work in harmony to create an experience that is not only pleasing to the eye but also functional, accessible, and reflective of your unique brand identity.
In conclusion, remember that the power of web development and design lies in their combined ability to tell a story, engage users, and drive action. By thoughtfully integrating these elements, you open doors to endless possibilities where your website can not only exist but thrive and leave a lasting impact in the digital world.