Anchor Points
Anchor points are places from which to begin as well as to return. They are like foundations, pillars upon which to develop ideas and to create a theme, to provide a sense of consistency and cohesion. In my creative work I find myself searching for these anchor points, something that makes sense, is relatable, somewhere I can progress from.
For example, I was approached to build a website for a digital asset consultancy service, concerned specifically with blockchain financial assets. It was quite natural to anchor ideas to "blocks", a simple square block formed the basis of the logo design as well as some of the website UI elements. (See write-ups of the logo here, and the website here.)
Twitch Anchors
Overseen by executive creative director Byron Phillipson (Spangler 2019), in 2019 Twitch updated their logo, typography, added a pallet of new colours and gradients. They also stuck close to their roots, for example, the "Glitch" icon remains relatively untouched, and they've kept all the classic emotes.
These assets can be seen as "anchor points", points from which Twitch builds and communicates its brand. They are the "atoms" from which to build complex interactions. (Frost 2016)
To mark this re-branding occasion Twitch created a wonderful little website to showcase their updates. Here are some of the features of this site:
- Scroll animations;
- Horizontal scrolling;
- Page transitions;
- And they created a little game. Of course, because Twitch is a platform primarily for gamers!
Twitch Brand Game: Bringing it all together
This week's challenge (week 3) was to reverse engineer an existing artifact by building a quick prototypal representation. I'd like to look a little closer at the Twitch Brand game. I think it is such a lovely little idea because it introduces some of the updated Twitch Brand Assets through game play!
Rapid Ideation
Often the beginnings of an idea begins with paper and pen, it can be the quickest way to jot down ideas as soon as they come to mind. Ideas can be like dreams, if you allow time to come between they can quickly fade into the fog from which they came!
Rapid ideation is a quick way to get something down, to generate ideas and identify areas to explore. Here is a list of different tools for prototyping that designers use: (‘What Is Ideation? A Guide To The Design Thinking Phase’ 2022)
- Sketching;
- Storyboarding;
- Paper Prototyping;
- Physical Modelling;
- White / Grey Boxing;
- Wireframes / Interactive Wireframing;
- Game Prototyping;
- Narrative Prototyping;
- Wireflow;
- Body-storming / Role-playing;
- Wizard of Oz Testing.
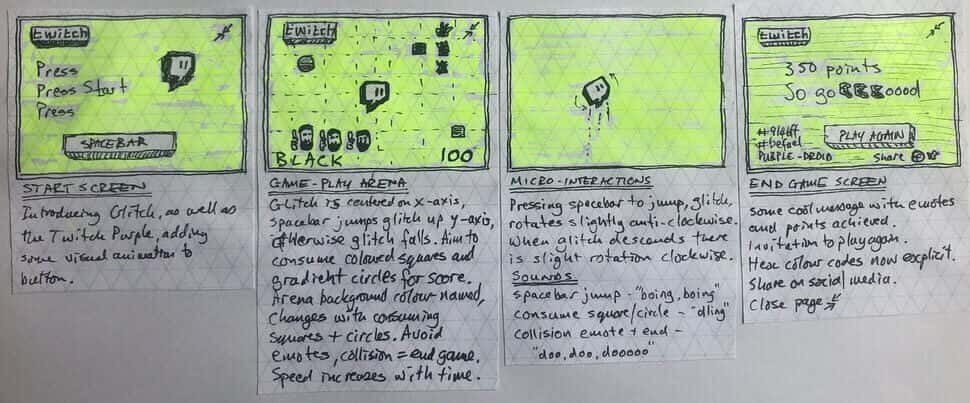
For this weeks challenge I decided to draw a little storyboard of the Twitch Brand Game. I thought this could be a possible starting point creatives took prior to developing the idea into a working prototype.

Drawing the storyboard, it was easy to identify the 3 main parts to this simple game:
- Start Game;
- Game arena;
- End Game.
It was also a quick way of plotting out the main elements (or atoms) required, Twitch accommodates for their Logo, Glitch icon, colours, gradients, and emotes.
There are also some "micro-" considerations, for example, jump animations, and sounds.
From the storyboard, more detailed prototypes can be created, thereby refining and detailing the idea to a much greater extent. For example, a wireframe template could be created in a graphics app (e.g. Figma) to further expand and develop the ideas. This step, I imagine, would have been fairly quick as they already had the game assets to hand:

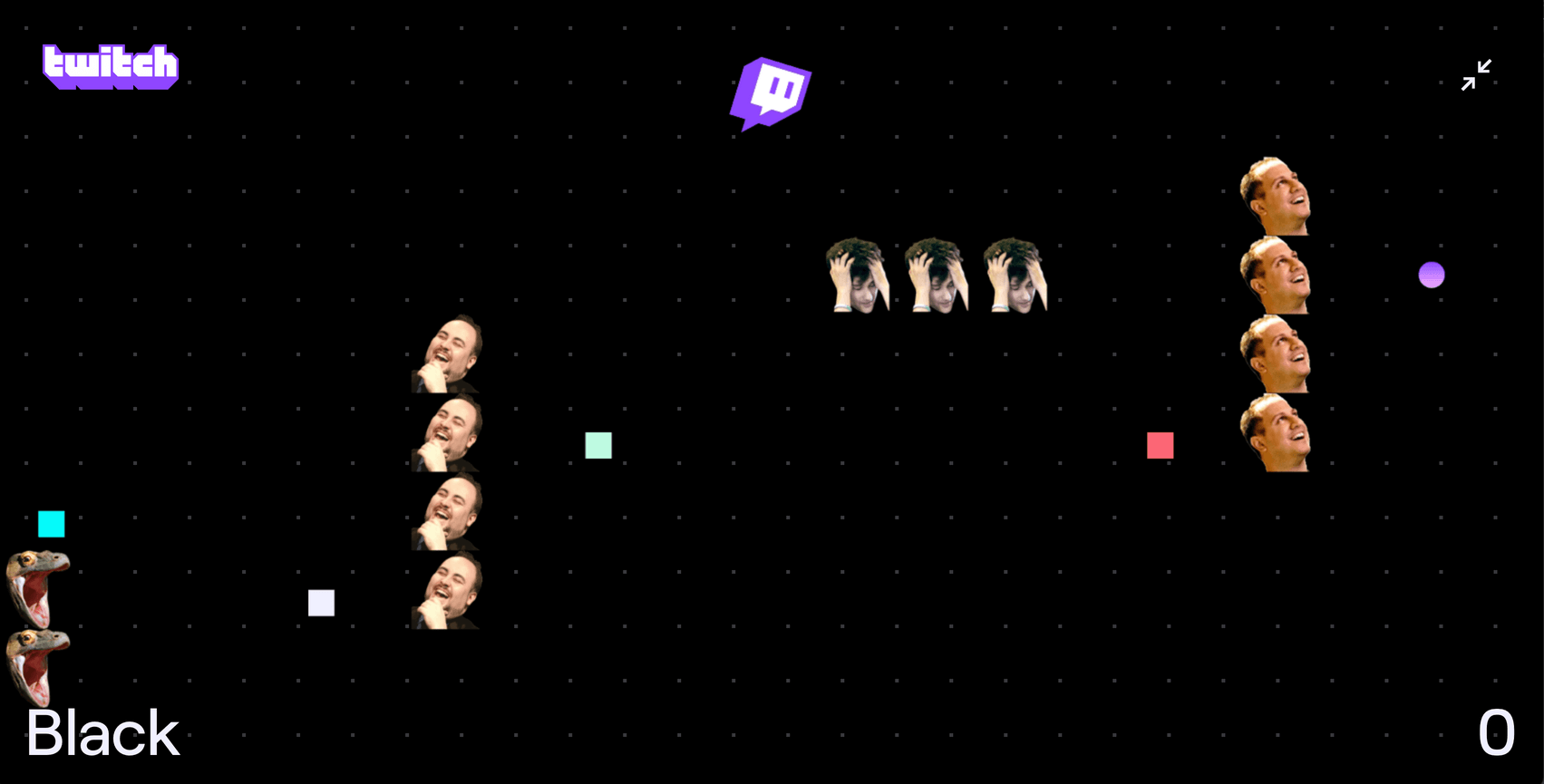
How the game works
The character you are tasked with controlling is the little Twitch Glitch icon which persistently moves to the right.

Glitch automatically descends and is kept in the arena of play by tapping the spacebar.
The aim is navigate the arena "consuming" little squares of colour or circles of gradient. Consuming a square would award the player with 50 points, and a circle with 100 points. Each time a square or circle is consumed, this would change the background colour of the entire arena to that particular colour or gradient, thus introducing the brand asset. The colour or gradient is named in the bottom left corner of the screen, and changes with each consumption.
Colliding with the emotes in the arena results in the end of gameplay.



The "Game Over" screen gives a cool little message alongside the score achieved, it shows the actual Hex colour codes of the last colour or gradient that was consumed, and provides opportunities to share or save the image.

The Result
Here below is a screen recording of the game-play:
Conclusion
Although many of the prototyping tools are very low fidelity, they are extremely useful in quickly getting ideas down and identifying aspects for further exploration and study. They are an indispensable part of rapid ideation, although often seen as a first step, they can be used at any stage of development.
References
FROST, Brad. 2016. Atomic Design. Pittsburgh, Pennsylvania: Brad Frost.
‘Meet Your New Twitch’. 2022. Twitch Brand [online]. Available at: https://brand.twitch.tv/ [accessed 15 Jun 2022].
SPANGLER, Todd. 2019. ‘Amazon’s Twitch Puts on Fresh Coat of Paint, Launches First Brand-Marketing Campaign’. Variety [online]. Available at: https://variety.com/2019/digital/news/twitch-brand-redesign-logo-marketing-campaign-1203350397/ [accessed 15 Jun 2022].
‘What Is Ideation? A Guide To The Design Thinking Phase’. 2022. [online]. Available at: https://careerfoundry.com/en/blog/ux-design/what-is-ideation-in-design-thinking/ [accessed 15 Jun 2022].